| GRATEFUL DEAD | DIVERSIONS | OUTDOORS | ALTERNATIVE | MISCELLANY | INTERNET | INNOVATIONS |

|
Wednesday, January 21, 2026 |
|
|
SEARCH THE WEB! |
|
|
INFORMATION |
|
|
|
|
| Site Structure | |
Intro Part 1 Part 2 Part 3 Part 4 Part 5
If you've followed the first three lessons, by now you have a good handle on your site's goals, who the audience will be, and what kinds of content and functionality you'll need. It is now time to define the site's structure, which is the foundation on which you build everything else. Think of the site structure as a skeleton that holds the body together. Without it, your site will be a jumbled up, confusing mess - kind of like an amoeba. Do you want an unorganized, hard-to-use, crappy site? No! You want an evolved, highly structured, and easy-to-use site that can walk upright on its own two legs. After creating a good site structure, everything else will fall into place. It can't help but do so! A well-designed structure makes it easy to define a navigation system, and the two together make designing page layouts and templates a snap. This is the last step before you can actually get into building things. Metaphor Exploration This next step, which is called "metaphor exploration," can help refine your vision of the site's structure, but it's important to remember that this step is only an exercise. It will give you many good ideas, but they may be impractical, at best. Don't let that discourage you, though - it can be a lot of fun. It's useful to explore various metaphors in trying to determine the site's structure. A good metaphor can go a long way in helping users understand how to use and navigate the site. However, no metaphor is perfect, so don't feel that you have to adhere rigidly to just one. You could take the best parts of several metaphors and roll them into one (or you might not find any useful metaphors at all). Three types of metaphors are useful to site design:
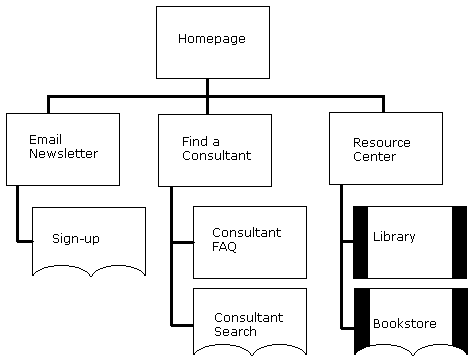
To begin exploring metaphors, gather your people and brainstorm ideas. Review and evaluate each metaphor. Try not to discourage any suggestions you do not like, at least not right away. A metaphor's punch might not be obvious right away. Try to map out the major sections of the site by connecting elements from the content inventory to each metaphor. After what was probably a lively and entertaining experience, you must choose a metaphor or a rationale for the site's structure. Remember, no metaphor is perfect. The overall site might not be explainable as a metaphor, but perhaps the navigation system (or smaller subsets of the site) can be. Set It in Stone Now that you have a rationale for the site structure, you'll want to set it in stone. You can start off by creating a text-based, hierarchical map of the site, called the "site structure listing." The major sections you decided upon earlier are the "roots" of the site structure listing. Fit them to your rationale or metaphor. Next, map out the organization of each section with items from the content inventory. As you go deeper into the site, indent the lower levels. You will repeat this process several times. Over time, focus on smaller parts of the site. You should end up with a list looking like this: Section 1 Section 1.1 Section 1.2 Section 2 Section 2.1 Section 2.2 Section 2.2.1 Section 2.2.2 Section 2.2.3 Section 2.3 Section 2.4 Section 3 Next you will want to visualize this list. Many people have a hard time seeing something like the site structure listing and translating it to the way the site will work. Architectural blueprints can help. Here is an example:
Architectural blueprints are visual representations of the site structure. They are diagrams showing how elements of the site are grouped and how they link or relate to one another. You'll need to make up a legend that defines how on- and off-site links, page components, pages, and groups of pages are represented in the blueprints. You might want to distinguish among parts of the site that perform a function or transaction, parts of the site that are generated dynamically, and pages merely comprised of text. If your site is large, you may have to make several architectural blueprints, starting with a generalized overview of the site and working toward diagrams with a finer and finer grain. How will users use the site? How will they get from one place to another? How do you prevent them from getting lost? Defining the navigation system for the site solves these problems. Take a look at the site structure listing. What are the major sections? These are excellent candidates for the global navigation system, which appears on every page of the site and enables users to quickly jump between sections. If at all possible, try to limit the number of global navigation elements to between five and seven. Another good idea is to incorporate the branding of your site - the company logo - into the global navigation as part of the link back to the site's homepage. Local navigation can take a number of forms. It can be a list of topics, such as those found at Yahoo and GeoCities. It can take the form of a menu of choices such as the GeoCities members area. Or, it might be a list of a few related items, such as this lesson's page titles that you see farther down this page. It is essential that you document the global navigation system and as many of the local navigation systems as you can. This can be as simple as compiling a list of elements that make up each system. For example, Webmonkey has a global navigation system that can be documented as a list: "The global navigation device contains links to all the major sections of Webmonkey: design, HTML, dynamic HTML, etc." A local navigation definition for Webmonkey might be: "For a multi-part article, a list of links to each section appears at the end of each page. Use the title of a section as a link to that section." Design
Document: Site Structure
|
|